Luckily all modern browsers since 2015 have had a CSS filter to help with creating dark and light mode color schemes based on your current theme, invert. With roughly ~95% global support for this filter you can safely create a dark mode version of your site with it. I'm doing it on this site right now!
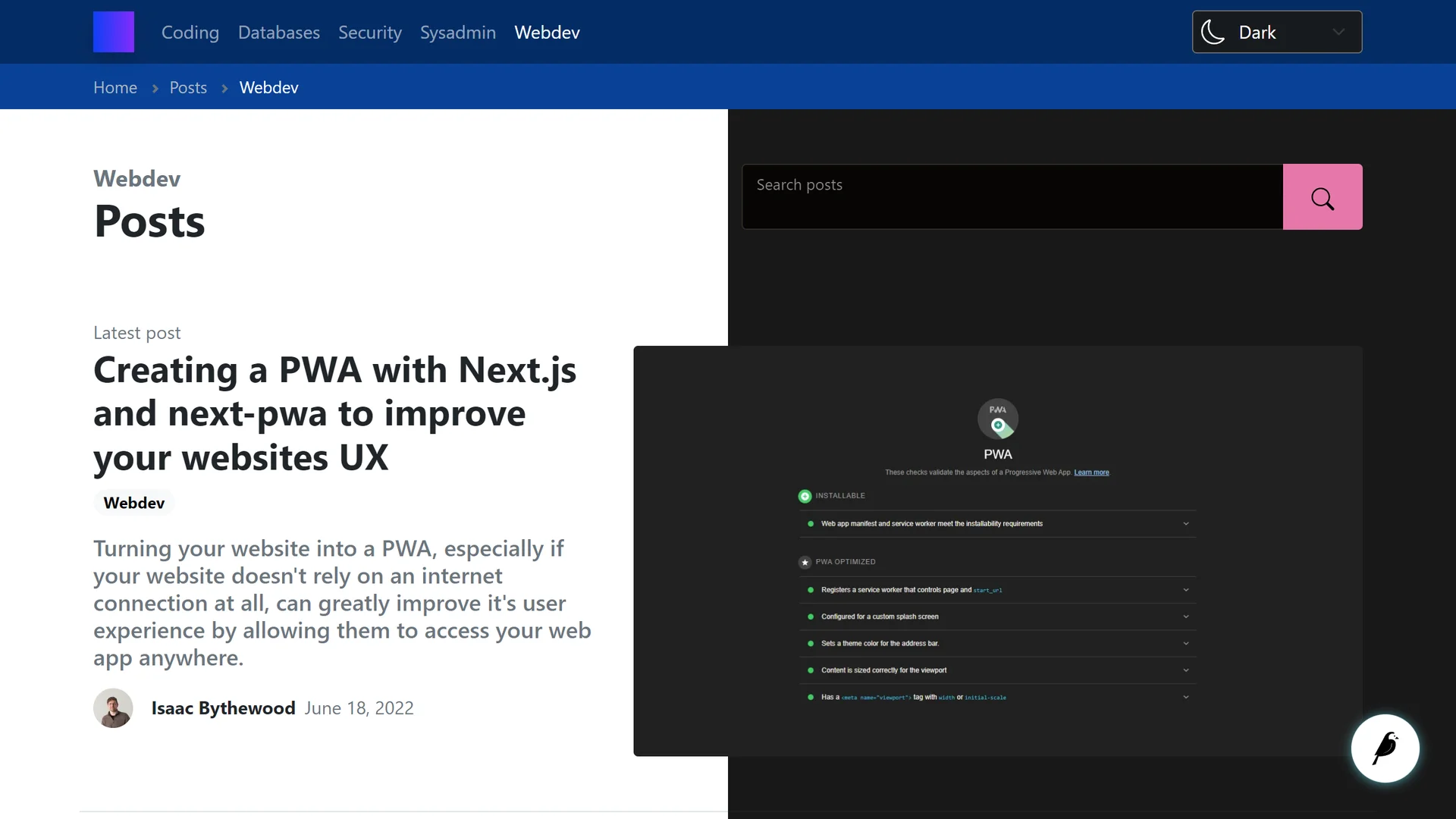
Here's the dark theme for this website:
One of the first things you'll want to fix when doing a global invert is images. The invert filter will invert literally everything, including pictures, which you probably don't want inverted. I made a global img option to reverse all image inverts by inverting it again. I've seen no noticeable performance loss or image issues from doing this thus far. My blocks of code are already "dark mode" so there's no point in inverting them. There is also a helper class .reverse-invert that can be used on the fly when I think it's needed. I also don't invert the entire page and I just invert my content since my navbar and footer work in both dark and light mode. You could easily change this to be body.dark to invert everything.
You now have a dark mode theme for your site. Spot check over things and add .reverse-invert when you think it's needed and maybe run a lighthouse check for color accessibility doing slight adjustments where required.
The next step is to make our color mode swapper, I add a little bit more CSS for this but mostly relied on Bootstrap classes.
Then for the HTML element I use a simple select field with some inline SVG icons that I got from Bootstrap's icon project.
And finally the JavaScript portion that makes the selector work. This entire system checks for your computer's preferred color scheme above all else and will use that unless you manually change it.
Once all added you'll have a selector that looks something like this that you can then swap between modes with.

You now have a fully working dark and light mode theme selector with an easy to use invert system to make future maintenance and additions easy.
Finally, an invert word of warning, I've found that some elements, like "position: fixed" and "position: sticky" sometimes don't preform as expected when being inverted unless you invert the "body" or "html" element of your website so always test. You may have to change how you invert based on your site's design.