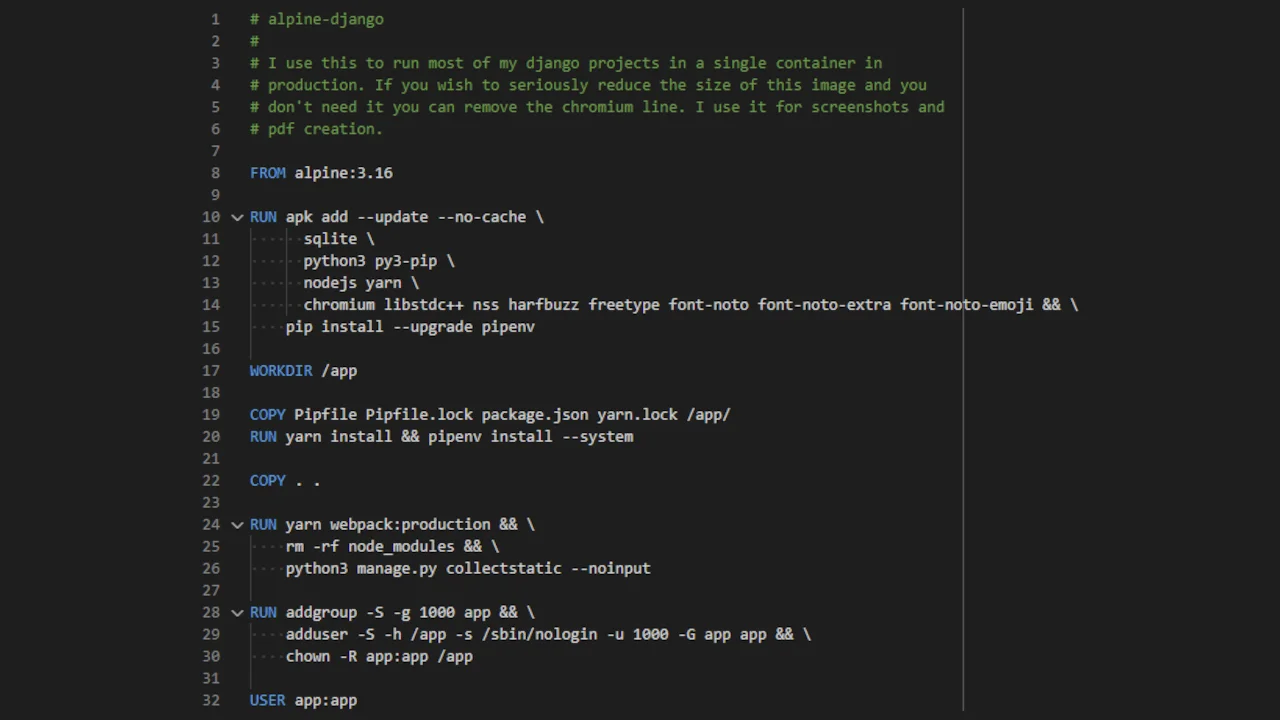
Docker is a near perfect solution for having project portability across a wide variety of host platforms. I use docker to run my websites on both development computers and servers. For Django my go to Dockerfile looks a little something like this.
A few notes on my choices:
- This assumes you are just using an sqlite database but this can easily scale into using PostgreSQL in coordination with docker-compose
- I use webpack to build all of my static files on all of my sites hence why nodejs and yarn are included
- Chromium is used in most of my projects for generating PDFs and screenshots, I've found it the most reliable and consistent way of handling that functionality
- You'll need both gunicorn and uvicorn installed
You could remove Chromium and save ~400MB of space on a roughly ~450MB image if you have no use for it. It is by far the largest dependency here. I also often use docker-compose in conjunction with this Dockerfile.
This can be used directly in production pretty well however I do put most of my websites behind Caddy using a reverse proxy. If you'd like to see my most up-to-date alpine-docker files you can check them out on my overshard/dockerfiles GitHub project.